Androidアプリ開発でスプラッシュを表示してみる(ActionBarのちらつき無しで)。
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
今回は、Androidアプリ起動時にスプラッシュスクリーン(起動処理中画面)を表示するサンプルを作ってみようと思います。
スプラッシュ用のActivityを作成して切り替えてあげればいいのでは、と思いましたが、
そうすると、初回起動時に画面上部にタイトルやActionBarが一瞬表示されてしまう問題(おそらく仕様)が発生します。
なので、別のシンプルな方法で実現することにしました。
それは、テーマの背景でスプラッシュを指定する方法です。
では、実装していきます。
スプラッシュ素材の調整
まず、スプラッシュ素材をdrawableで作成します。
元となる素材画像を用意して、配置する位置を調整します。
drawable-xhdpi/splash_image.png
drawable-xhdpi/splash.xml
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item>
<shape android:shape="rectangle" >
<solid android:color="#41828d" />
</shape>
</item>
<item>
<bitmap
android:gravity="center"
android:src="@drawable/splash_image" >
</bitmap>
</item>
</layer-list>
通常時のウィンドウ背景の実装
次に、通常時のウィンドウの背景をdrawableで作成します。
drawable-xhdpi/window_background.xml
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<solid android:color="#ffeeeeee" />
</shape>
スプラッシュ用テーマの指定
次に、スプラッシュ用のテーマを指定するため、「values」フォルダの「styles.xml」ファイルを修正します。
アプリケーションのテーマのwindowBackgroundにスプラッシュをセットし、
画面上部のタイトルを非表示の設定にします。
さらに、アプリ起動後の通常時のテーマも記述しておきます。
values/styles.xml
<resources>
<style name="AppBaseTheme" parent="android:Theme.Light"></style>
<style name="AppTheme" parent="AppBaseTheme">
<item name="android:windowNoTitle">true</item>
<item name="android:windowBackground">@drawable/splash</item>
</style>
<style name="NormalTheme" parent="AppBaseTheme">
<item name="android:windowBackground">@drawable/window_background</item>
</style>
</resources>
スプラッシュ用テーマの指定(3.0以降)
Honeycomb(3.0、v11)以降では、ActionBarが表示されてしまいますので、非表示の設定にします。
それと、スプラッシュをwindowBackgroundにセットしておきます。
修正する場所は、「values-v11」フォルダの「styles.xml」ファイルです。
values-v11/styles.xml
<resources>
<style name="AppBaseTheme" parent="android:Theme.Holo.Light"></style>
<style name="AppTheme" parent="AppBaseTheme">
<item name="android:windowNoTitle">true</item>
<item name="android:windowActionBar">false</item>
<item name="android:windowBackground">@drawable/splash</item>
</style>
</resources>
初期処理の実装
最後に、MainActivityの初期処理でスプラッシュの表示時間を調整し、テーマを通常時のものに差し替えます。
MainActivity.java
public class MainActivity extends FragmentActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
try {
// ここで2秒間スリープし、スプラッシュを表示させたままにする。
Thread.sleep(2000);
} catch (InterruptedException e) {
}
// 通常時のテーマをセットする。
setTheme(R.style.NormalTheme);
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
動作確認
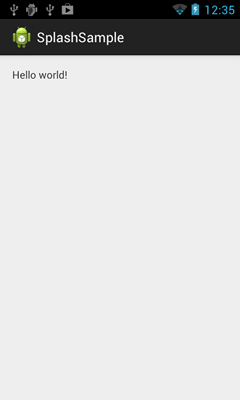
完成しましたので、動かしてみます。

スプラッシュが表示されました!!

画面起動後、ウィンドウ背景、ActionBarともに通常時の状態に戻りました。
まとめ
テーマの背景でスプラッシュをセットすると、スプラッシュ用のActivityを作成しなくて済み、
さらに、タイトルやActionBarのちらつきもなく、スプラッシュを表示することができます。
ただ、画面回転時などはうまく表示されないことがあるようです。
縦固定アプリの場合はそのまま使えますが、画面回転に対応したアプリの場合はご注意ください。
ではでは。
2013/09/09 追記
この方法では onCreate メソッドでスリープしており、UIスレッドを止めてしまうので実用的ではありません。
もしこの方法を使用するのであれば、十分ご注意ください。